Après des débuts timides il y a déjà plusieurs années, le responsive design a fini par savoir se rendre indispensable sur la toile. À tel point qu’aujourd’hui, ce sont les sites non responsive qui se font remarquer… défavorablement. Si les internautes en bénéficient désormais au quotidien de manière intuitive, ils ne savent pas toujours très bien en quoi il consiste. Si vous envisagez la création ou la refonte de votre site internet, voici quelques points de repères essentiels pour tout comprendre.
Tout ça ne nous rajeunit pas
On l’oublie souvent, internet a déjà une longue histoire derrière lui. Celle-ci a été ponctuée de nombreux soubresauts, de modifications des usages et d’évolutions techniques. Lorsque réaliser des sites internet est votre métier, ces évolutions permanentes sont tout sauf anecdotiques et constituent logiquement le cœur de votre quotidien. Ce qui donne lieu à des débats sans fin entre “professionnels de la profession” et autres polémiques dont le grand public ne soupçonne pas l’existence.
L’un de ces nombreux débats a longtemps porté sur la largeur optimale des sites à concevoir. Du temps où la largeur des sites était fixe, celle-ci se comptait en pixels. Oui mais ensuite ? Sur des écrans de quelles dimensions allait-on regarder le site à réaliser ? Et dans quelles résolutions ?

Au fil des années, différentes préconisations – plus ou moins officielles – ont circulé sur la question. Mieux valait ne pas dépasser telle ou telle largeur, sous peine de voir apparaître ces affreuses barres d’ascenseur horizontales au bas du navigateur de l’internaute. Et tant pis pour les privilégiés dotés d’un écran de 17 ou 19 pouces (le summum du luxe à l’époque) qui seraient face à un site pour Lilliputiens perdu au milieu d’une grande page laissant de larges espaces vides à droite comme à gauche. Puis, de nouveaux écrans, plus grands, sont apparus sur le marché. Mais ce n’était pas encore suffisant ; il fallait avant tout attendre que le grand public en soit équipé.
Quand on estimait qu’un seuil avait été franchi dans la plupart des foyers et entreprises, on s’autorisait enfin à réaliser des sites un peu plus larges – souvent plus flatteurs sur le plan graphique et donc plus agréables à consulter. Il n’a jamais été possible de satisfaire tout le monde, le web étant par nature le terrain de prédilection du compromis, du moins en termes de conception. Alors on a fait avec, au mieux, au moins pire. Ainsi, la création internet a suivi son petit bonhomme de chemin, année après année, petit pas après petit pas. Les écrans ont grandi, les sites ont suivi le mouvement.
Alors que la situation semblait enfin se stabiliser, c’est là que LA CHOSE s’est produite.
Un nouveau problème à résoudre
Tandis que les écrans d’ordinateurs devenaient quasiment panoramiques pour l’ensemble des utilisateurs, les smartphones ont fait leur entrée en scène. Puis les tablettes. Autant de nouveaux écrans, de nouvelles tailles, de nouvelles résolutions à prendre en compte lors de la création d’un site internet. Il est alors devenu impossible de prévoir une dimension optimale ou du moins de continuer à chercher une taille médiane susceptible de convenir au plus grand nombre. La politique du compromis n’était plus possible.
Dans un premier temps la réponse a consisté à réaliser des sites de taille très réduite, spécialement dédiés aux mobiles. Mais que faisait-on des tablettes ? Un autre défaut important de ces sites spécifiques est qu’ils constituaient une entité distincte de la version “traditionnelle” du même site. Conséquence directe : il fallait créer deux sites au lieu d’un seul et chaque modification demandait deux interventions de mise à jour. Les coûts de réalisation et de maintenance étaient donc augmentés d’autant. Pas très souple…
Désormais, chaque mois, de nouveaux périphériques font leur apparition sur le marché. Les constructeurs rivalisent d’innovations afin de se démarquer de leurs concurrents : les smartphones s’agrandissent, les tablettes se miniaturisent ou deviennent au contraire géantes. Bien malin celui qui saura prédire les changements à venir dans seulement six mois ! Or, lorsqu’on se dote d’un site internet, c’est pour plusieurs années. L’investissement doit s’avérer un minimum pérenne. C’est là que le responsive design pointe le bout de son nez.
Des rigidités héritées du passé
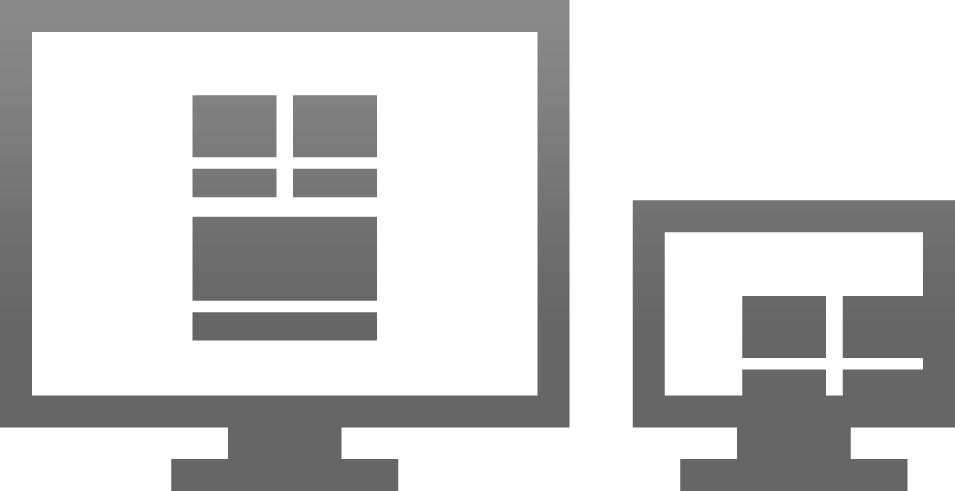
Nous avons déjà vu les problèmes posés par un site non responsive sur un écran d’ordinateur. Observons maintenant comment un smartphone ou une tablette affiche ce genre de site à largeur fixe. La page web est adaptée à la hauteur de votre écran (et non plus à sa largeur), de manière à être affichée en entier sur votre mobile.

La conséquence logique est que tout ce qui est présent sur votre page, textes et images, devient minuscule sur un écran de taille réduite. Pour consulter vos contenus et se déplacer au sein de votre site, l’internaute doit sans cesse zoomer, dézoomer, scroller dans toutes les directions… L’exercice, déjà pénible sur une tablette, devient décourageant sur un smartphone. Et par définition, l’internaute n’est pas du genre patient. Si vous ne souhaitez pas perdre vos visiteurs, autant leur simplifier la vie.
Un avenir tout en souplesse
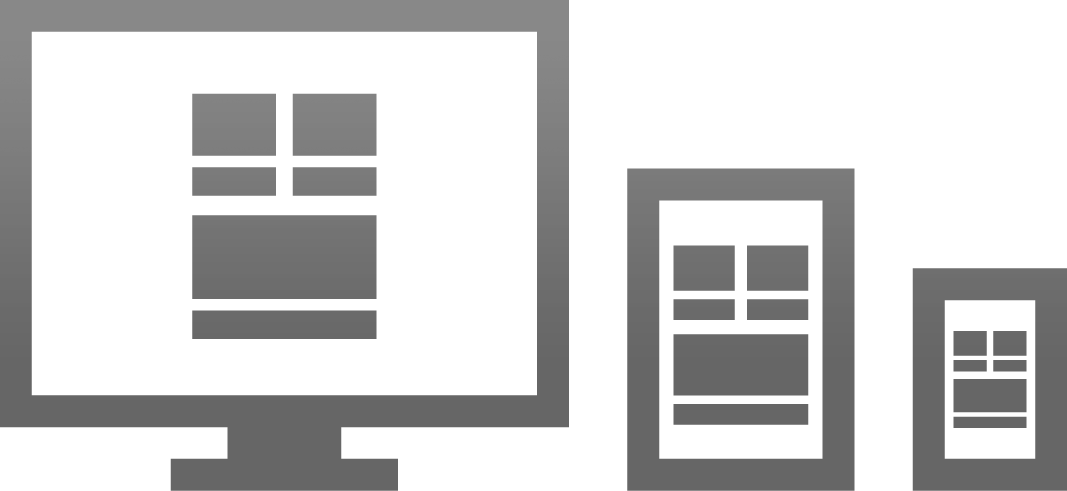
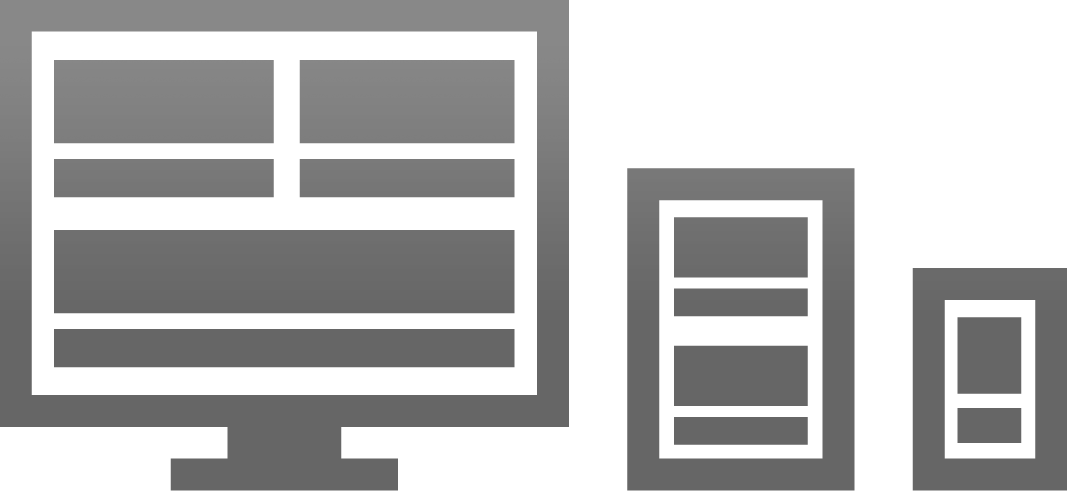
Heureusement, le responsive design arrive à votre rescousse. Le principe : la mise en page de votre site n’est plus fixe, mais fonctionne un peu à la manière d’un “élastique”. Les éléments présents sur votre page sont capables de changer de taille mais aussi de se repositionner en fonction de la largeur de votre écran. Ou plus exactement selon la taille de la fenêtre de votre navigateur. Ainsi, des éléments pourront être côte à côte sur un écran large, mais se superposeront sur un écran de taille réduite.

Résultat non négligeable : dans tous les cas, ils seront affichés de manière optimale en termes de lisibilité. Autrement dit, plus besoin de zoomer ni de naviguer au hasard sur un smartphone, il suffit de faire défiler la page de haut en bas avec le pouce, geste simple désormais naturel pour tous.
Pour savoir si votre site est responsive ou non, consultez-le depuis votre ordinateur et modifiez la taille de la fenêtre de votre navigateur à l’aide de votre souris. Vous verrez alors si les dimensions et la position des différents éléments de votre site restent fixes ou s’ils se repositionnent à la volée.
Autre possibilité très intéressante offerte par le responsive design : vous pouvez choisir les éléments, textes ou images, qui ne s’afficheront sur votre site que lorsque votre navigateur aura des dimensions suffisantes. Ce qui vous permettra de montrer davantage de choses sur un écran large et de vous concentrer sur l’essentiel dans le cas d’une consultation sur smartphone. Un vrai atout pour un support sur lequel l’internaute passe généralement moins de temps.
Quand attendre n’est pas une option
En conclusion, le responsive design est aujourd’hui indispensable lors de la création ou de la refonte d’un site internet. Il correspond aux usages actuels et à venir des internautes. De plus, il favorise votre référencement. Impossible de s’en passer !
Quant aux structures bénéficiant déjà d’un site internet, mais non responsive, la question de franchir ou non le cap d’une refonte se pose naturellement avec acuité. À vrai dire, la question n’est pas tant de savoir SI elles doivent se lancer, mais plutôt QUAND elles le feront enfin. D’ici-là, combien d’internautes auront-elles perdus ?